Linien
Eine Linie in SVG besteht aus dem Elementline. Anzugeben ist der Start und der Endpunkt. Für den Startpunktx1 & y1 und für den Endpunktx2 & y2. Da eine Linie keine Fläche besitzt muss man nurstroke und nichtfillangeben.
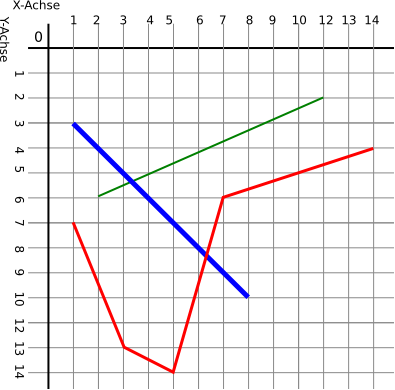
Ein Beispiel:
<line x1="2" y1="6" x2="12" y2="3"
style="stroke:blue; stroke-width:2px;" />
<line x1="1" y1="3" x2="8" y2="10"
style="stroke:green; stroke-width:5px;" />
So erzeugt man zwei Linien:
- Geht von Punkt(2/6) zu Punkt(12/6) und ist blau bei einer Stärke von 2px.
- Geht von Punkt(1/3) zu Punkt(8/10) und ist grün bei einer Stärke von 5px.
 Die rote Linie ist vom Element
Die rote Linie ist vom Elementpolyline solche verwendet man um mehr als 2 Punkte zu verbinden. In diesem Beispiel geht die Linie vom Punkt(1/7) zu Punkt(3/13) zu Punkt(5/14) zu Punkt(7/6) und endet im Punkt(14/4).
Der Quellcode müsste dann so lauten:
<polyline fill="none" stroke="red"
stroke-width="3px"
points="1 7, 3 13, 5 14, 7 6, 14 4" />
Beipoints gibt man immer x1 y1, x2 y2, ... xn yn an. Gibt man beifill nicht none an werden die von der Linie eingeschlossen Bereiche als Flächen erkannt und Standartmässig mit schwarz oder der beifill definierten Farbe gefüllt.