Styling
CSS
"Cascading Style Sheets" Formatierungssprache
Das Styling in SVG geht genauso wie in HTML mit CSS ob mit dem Attribut
style=" " oder externer Stylesheet-Datei kann man alle Attribute eines Elements beeinflussen. Die wichtigsten von ihnen:
-
fill Art der Füllung Farbe oder Verlauf
-
stroke Umrandung: Art, Dicke und Farbe
-
height, width Größe
-
fillopacity Transparenz der Füllung Wert von 0 bis 1
-
strokeopacity Transparenz der Umrandung Wert von 0 bis 1
-
font sicherlich bekannt
fill
RGB
Rot, Grün, Blau Farbmodell
Bei dem Attribut
fill kann man entweder eine Farbe, es werden Farbnamen, hexcodes rgb und rgba (hexcode mit zwei extra Stellen am Ende für die Transparenz der Füllfarbe). Oder eben Verläufe akzeptiert
Verläufe
Dazu muss man mit dem Element
linearGradient eine Farbverlauf erstellen und ihm eine eindeutige
id=" " geben. Das Element
stop ist ein Kindelement von
linearGradient für einen Verlauf benötigt man mindestens 2
stop Elemente kann aber beliebig viele verwenden. Ein
stop Element ist wie folgt aufgebaut:
<stop offset="0%" stop-color="#000000" />
In diesem Fall beginnt der Verlauf
offset="0%" mit schwarz (
stop-color).
offset gibt die Stelle an an welcher der Verlauf die
stop-color hat damit sich diese ändert braucht man mindestens ein zweites
stop Element.
Ein Beispiel:
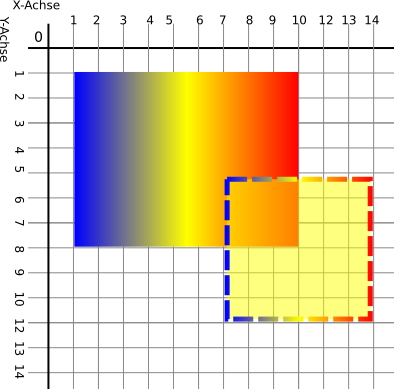
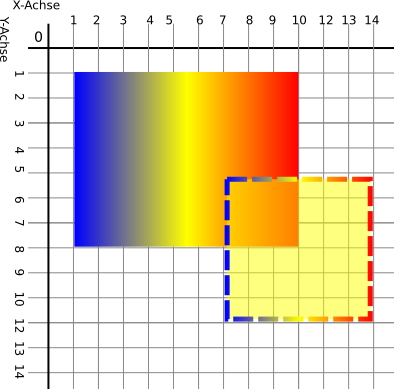
Verlaufes blau, gelb zu rot.
<linearGradient id="verlauf1">
<stop offset="0%" stop-color="#0000ff" />
<stop offset="50%" stop-color="#ffff00" />
<stop offset="100%" stop-color="#ff0000" />
</ linearGradient>

<rect
style="fill:url(#verlauf1);
fill-opacity:1;"
width="9"
height="7"
x="1"
y="8" />
Rechteck das mit dem Verlauf #verlauf1 gefüllt wird.
<rect
style="fill: #ffff00;
fill-opacity:0.5;
stroke:url(#verlauf1);
stroke-width:5;
stroke-miterlimit:4;
stroke-dasharray:20, 5;"
width="7"
height="7"
x="7"
y="12" />
Zweites Rechteck mit halb transparenter Füllung die Umrandung wurde ebenfalls mit Verlauf1 gefüllt.
stroke-miterlimit:4;stroke-dasharray:20, 5; machen aus der Umrandung eine gestrichelte Linie.