SVG: Eine Einführung
Sebastian Schmiech
Was ist SVG?
-
Die Abkürzung SVG bedeutet:
-
S: Scalable
-
V: Vector
-
G: Graphics
-
Zu deutsch skalierbare Vektor-Grafiken
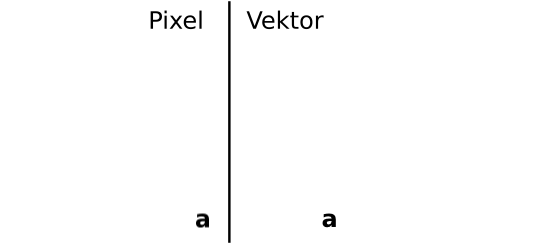
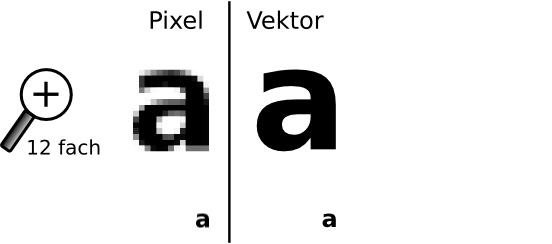
Unterschied Pixel/Vektor

Bei der Auflösung für welche die Pixelgrafik gedacht ist sieht man keinen Unterschied.
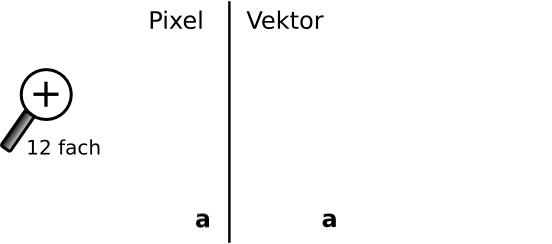
Unterschied Pixel/Vektor

Vergrlößern wir das Ganze um das 12fache.
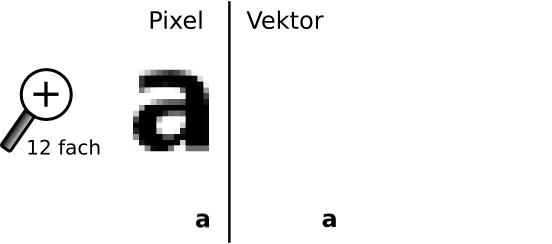
Unterschied Pixel/Vektor

So wird die Pixelgrafik grobkörnig.
Unterschied Pixel/Vektor

Aber unsere Vektor Grafik bleibt schön glatt.
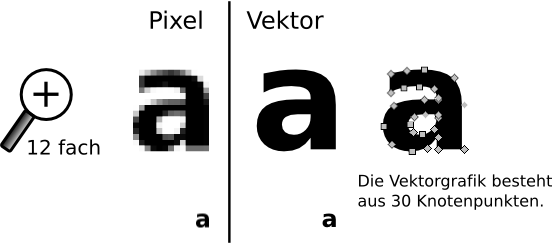
Unterschied Pixel/Vektor

Das kommt daher das Vektorgrafiken aus Knoten Punkten bestehen welche verbunden werden durch Strecken bzw. Kurven.
Anwendungsbereiche:
-
TrueType Schriftarten jeder Buchstabe eine Vektorgrafiken gut lesbar bei jeder Schriftgröße, egal ob 6 oder 400
-
bei PDF werden die Bilder in Vektorgrafiken umgewandelt damit sie immer scharf sind
-
Flash-Animationen basieren auf Vektorgrafiken
Vorteile von SVG
-
Offener Standard d.h.:
-
keine Lizenzgebühren werden fällig
-
keine spezial Software nötig
-
kann wie HTML in einem einfachen Texteditor entwickelt werden
-
Dateien meist sehr viel kleiner als komprimierte Bitmapdateien
-
XML basierend daher:
-
klare Dateistruktur
-
leicht verständlich für Computer
Vorteile von SVG
-
Features von Html
-
Hyperlinks
-
Interaktiv durch DOM-Manipulation mit Java-script
-
einbinden von Bitmapgrafiken möglich
-
komprimierbar *.svgz Dateien sind gezippte SVG-Dokumente
-
leicht von Programmen erstellbar z.B. mit PHP Daten in SVG-Diagrammen darstellen
Anwendungsbereiche SVG:
-
Karten
-
Stadtpläne, Geokarten und Wetterkarten
-
hohe Skalierbarkeit Desktop bis Handy
-
dynamisch interaktiv( Animationen, Links usw.)
-
vers Projekte um Geodaten einfach in SVG-Karten zu konfertieren z.B. http://www.carto.net
-
Diagramme Beispiel später
Momentane Einschränkungen:
-
wird nur teilweise von den Browsern unterstützt
-
vor allem bei Filter und Animation gibt es größere Probleme
-
was sich aber in kurzer Zeit ändern wird
Dokumentkopf
-
muss enthalten:
-
XML Wurzelelement:
<?xml version="1.0" encoding="utf-8"?>
-
Die Doctype wie in HTML
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG Tiny 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-tiny.dtd"> < xmlns="http://www.w3.org/2000/svg">
-
den Titel
<title>SVG: Eine Einführung</title>
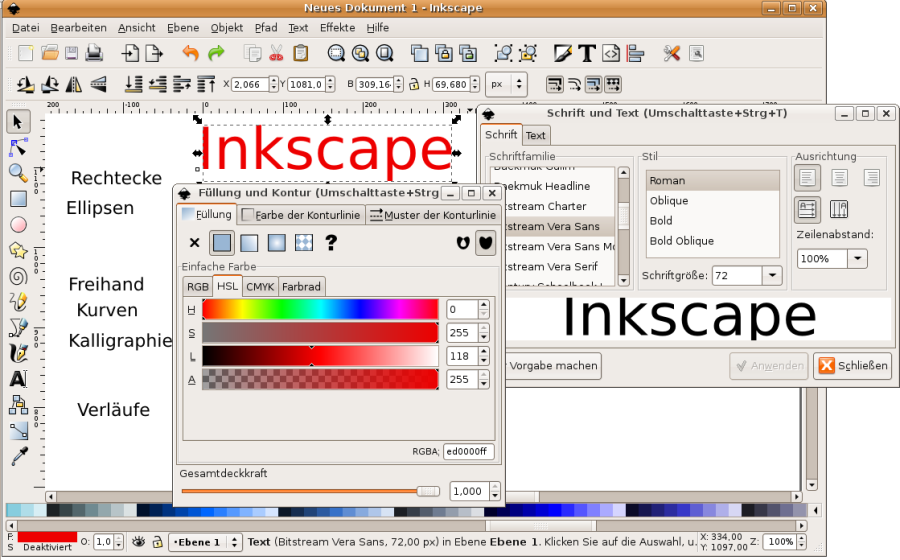
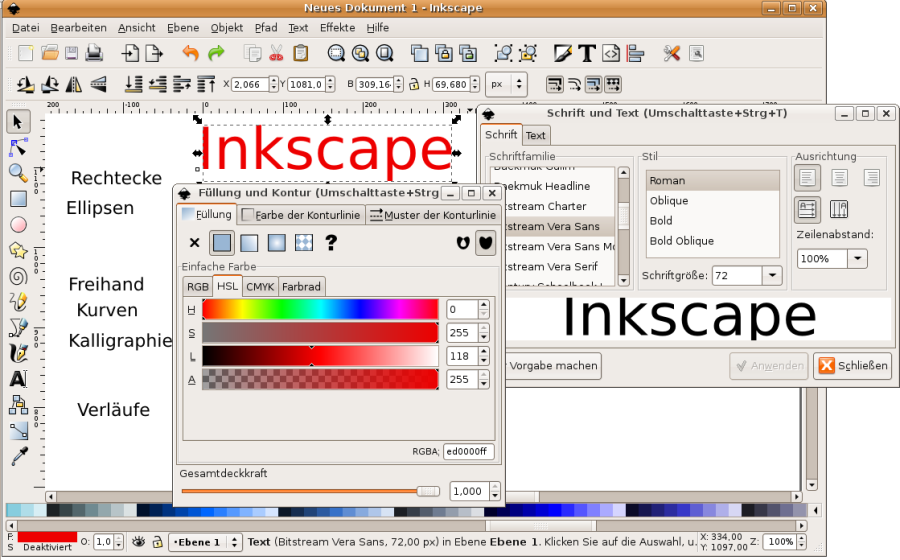
Inkscape

Zusammenfassung
-
SVG basiert auf Vektoren
-
Wird in XML definiert
-
Eine Grafik besteht aus Grundformen:
-
Kreisen/Ellipsen
-
Rechtecken
-
Text
-
Pfaden
Beispiel mit Animation
<title>Animation von Text</title>
<defs>
<linearGradient id="verlauf">
<stop offset="0" stop-color="#ff0000" />
<stop id="m" offset=".50" stop-color="#ffff00" />
<stop offset="1" stop-color="#0000ff" />
</linearGradient>
</defs>
Beispiel mit Animation
<text x="300" y="700" fill="url(#verlauf)" font-size="250px">
SVG</text>
<animate xlink:href="#m"
attributeName="offset"
attributeType="XML"
from="0"
to="1"
dur="3s"
repeatDur="indefinite" />
</svg>
Das Ganze in Aktion. Am besten mit Opera anzeigen lassen.
Praktisches Anwendungsbeispiel:
-
Ein Kreis Diagramm wird mit PHP+SVG dynamisch erstellt
-
Werte und Farben in HTML-Formular eingeben PHP berechnet mit Kreisfunktionen die SVG-Grafik
-
das Beispiel